Introduction
As a programming language, JavaScript has evolved far beyond its initial conception, becoming the backbone of interactive and dynamic user experiences on the internet. JavaScript enables developers to build complex web applications that run efficiently across different browsers, platforms, and devices.
JavaScript is a versatile and powerful programming language that plays a key role in modern web development. According to W3Techs, 98.7% of websites on the Internet use JavaScript as a client-side programming language.
This statistic highlights JavaScript’s critical role in web development across the globe. Its functionality and ease of use make it the backbone of client-side scripting, essential for creating interactive and responsive web pages that users have come to expect.
In this article, we will explore the top 10 JavaScript interview questions that challenge candidates to demonstrate their proficiency in JavaScript coding, offer solutions to common coding problems, and showcase their critical and creative thinking skills.
What is JavaScript?
JavaScript is a versatile, high-level programming language primarily known for its role in web development. Initially designed to make web pages interactive, it has become a cornerstone of modern web applications, allowing developers to implement complex features and dynamic user interfaces.
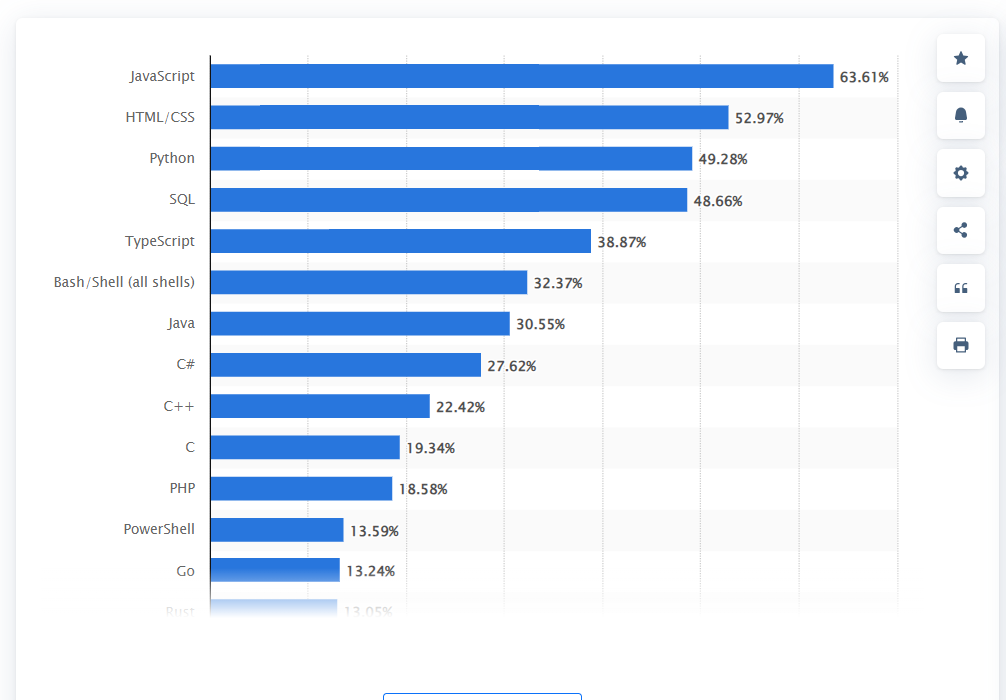
According to Statista, as of 2024, JavaScript is the most widely used programming language globally, with its usage reported by over 63.6% of software developers.

Unlike many other programming languages that are compiled before execution, JavaScript is interpreted or, just-in-time, compiled, enabling it to run in web browsers directly without the need for a compilation step. This characteristic makes it an essential tool for front-end development, though its use has expanded to include back-end server-side applications through environments like Node.js.
History
JavaScript was created in 1995 by Brendan Eich while he was an engineer at Netscape. Initially developed under the name Mocha, it was later renamed to LiveScript before finally being named JavaScript. This renaming coincided with Netscape’s decision to incorporate Sun Microsystems’ Java language into its Navigator browser, seeking to capitalize on Java’s popularity.
Despite the name, JavaScript is distinct from Java, with its own unique syntax and execution model. Over the years, JavaScript has evolved significantly, with the ECMAScript standard serving as the specification governing its development.
Features
JavaScript’s key features include:
- Event-driven Programming: JavaScript allows for responsive web designs by reacting to user events like clicks, form submissions, and page loads.
- First-class Functions: Functions in JavaScript are treated as first-class citizens, meaning they can be assigned to variables, passed as arguments, and returned from other functions, enabling functional programming patterns.
- Prototype-based Object Orientation: Instead of classical inheritance, JavaScript uses prototypes for object-oriented programming, allowing objects to inherit properties and methods directly from other objects.
- Asynchronous Programming: With features like callbacks, promises, and async/await, JavaScript can perform non-blocking operations, making it well-suited for tasks that require waiting for external resources without freezing the user interface.
- Dynamic Typing: JavaScript is loosely typed, allowing variables to hold any type of data and types to be changed on the fly.
JavaScript Examples
Here are a few JavaScript examples demonstrating JavaScript’s capabilities:
1. Creating a Function to Add Two Numbers:
| function add(a, b) {
return a + b; } console.log(add(5, 3)); // Outputs: 8 |
2. Manipulating the Document Object Model (DOM):
| document.getElementById(‘example’).innerHTML = ‘Hello, World!’; |
This line of code finds an HTML element with the ID example and sets its content to “Hello, World!”.
3. Asynchronous Data Fetching:
| async function fetchData(url) {
let response = await fetch(url); let data = await response.json(); console.log(data); } fetchData(‘https://api.example.com/data’); |
This function asynchronously fetches data from a specified URL and logs it to the console, showcasing JavaScript’s ability to handle asynchronous operations without blocking the execution thread.
These JavaScript examples show how JavaScript’s features are applied in real-world scenarios, from simple arithmetic operations to interacting with web pages and performing asynchronous network requests. Its versatility and powerful features make JavaScript an indispensable language for modern web development.
Popular Companies Using JavaScript
Here’s a list of popular companies known for their extensive use of JavaScript:
- Google: Uses JavaScript for its front-end development across various services, including Google Maps, Gmail, and Google Docs.
- Facebook: Heavily relies on JavaScript for its web application and has developed and maintains the React library, a popular JavaScript framework for building user interfaces.
- Amazon: Utilizes JavaScript to enhance user experiences on its e-commerce platform, making it dynamic and responsive.
- Netflix: Leverages JavaScript both on the client and server sides to deliver a fast, interactive streaming experience.
- Twitter: Employs JavaScript to manage its dynamic content updates and interactive features on its web platform.
- Microsoft: Uses JavaScript extensively in its web applications, including Outlook.com and the online versions of Office, as well as developing TypeScript, a superset of JavaScript that adds static types.
- Uber: Has built its web platforms using JavaScript, relying on Node.js for server-side operations to handle its high demand and real-time data processing.
- Airbnb: Makes extensive use of JavaScript and has contributed to the JavaScript community with several open-source projects, including tools and libraries that enhance JavaScript development.
- LinkedIn: Uses JavaScript for its web application, enhancing user interaction and site functionality.
- eBay: Implements JavaScript to provide dynamic content and a responsive interface for its online auction and shopping website.
Top 10 Must Ask JavaScript Interview Questions
Let’s explore the top 10 JavaScript interview questions:
1. Understanding Variable Scopes and Types
| Task | Write a function sum that calculates the sum of two numbers and returns the result. Demonstrate how you would call this function and store its return value in a variable. |
| Input Format | Two numbers, a and b. |
| Constraints |
|
| Output Format | The output should be a single number: the sum of a and b. |
| Sample Input | sum(5, 3) |
| Output | 8 |
Suggested Answer
| function sum(a, b) {
return a + b; } const result = sum(5, 3); console.log(result); // Output: 8 |
Code Explanation
This code defines a function named sum that takes two parameters, a and b, and returns their sum. The const result = sum(5, 3); line calls this function with 5 and 3 as arguments and stores the return value in a variable named result. Finally, it logs result to the console, displaying the sum of 5 and 3, which is 8.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s understanding of:
|
2. Implementing Closure to Create a Private Counter
| Task | Create a function createCounter that returns a closure function. The closure function should increment and return a count value starting from 1 every time it is called. The count should be private to the createCounter function. |
| Input Format | No input is required to create the counter. |
| Constraints |
|
| Output Format | Each call to the closure function returns the next integer in the sequence. |
| Sample Input | const counter = createCounter();
console.log(counter()); // First call console.log(counter()); // Second call |
| Output | 1
2 |
Suggested Answer
| function createCounter() {
let count = 0; return function() { count += 1; return count; }; } const counter = createCounter(); console.log(counter()); // Outputs: 1 console.log(counter()); // Outputs: 2 |
Code Explanation
This code snippet demonstrates the use of closures in JavaScript. The createCounter function initializes a count variable to 0. It then returns an anonymous function that, when called, increments count by 1 and returns the new value. Since the count variable is defined within the createCounter function, it’s private and cannot be accessed directly from outside, demonstrating how closures can encapsulate and maintain state.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question evaluates the candidate’s understanding of closures, scope, and the ability to encapsulate data within a function in JavaScript. It tests the developer’s skill in creating functions that maintain private state and control access to that state. |
3. Async/Await for Data Fetching
| Task | Write an asynchronous function fetchData that uses fetch to retrieve data from a given URL and returns the JSON response. Use async/await syntax for handling the asynchronous operation. |
| Input Format | A string representing the URL from which to fetch data. |
| Constraints |
|
| Output Format | The function should return the JSON-parsed data retrieved from the URL. |
| Sample Input | const url = ‘https://api.example.com/data’; |
| Output | Assuming the API returns { “name”: “Example”, “type”: “Test” }, the function should return:
{ “name”: “Example”, “type”: “Test” } |
Suggested Answer
| async function fetchData(url) {
try { const response = await fetch(url); if (!response.ok) { throw new Error(`HTTP error! status: ${response.status}`); } const data = await response.json(); return data; } catch (error) { console.error(‘Fetching data failed:’, error); } } |
Code Explanation
The fetchData function is marked with the async keyword, indicating it returns a promise and allowing the use of the await keyword inside it. The function tries to fetch data from the provided URL.
The await keyword pauses execution until the promise from fetch settles. If the request is successful, it proceeds to parse the response as JSON. If there’s an error (either from a non-OK HTTP response or a network issue), it catches the error and logs it, demonstrating basic error handling in asynchronous JavaScript functions.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s proficiency with modern JavaScript’s async/await syntax, their understanding of working with asynchronous operations, and basic error handling in the context of network requests. It highlights the developer’s ability to write clean, efficient code for common tasks like data fetching. |
4. Manipulating Arrays with Higher-Order Functions
| Task | Write a function transformArray that takes an array of numbers as input and returns a new array. The new array should contain each original number squared if it is even, and tripled if it is odd. |
| Input Format | An array of numbers, e.g., [1, 2, 3, 4]. |
| Constraints |
|
| Output Format | A new array where each number has been transformed according to the rule: squared if even, tripled if odd. |
| Sample Input | [1, 2, 3, 4] |
| Output | [3, 4, 9, 16] |
Suggested Answer
| function transformArray(arr) {
return arr.map(num => num % 2 === 0 ? num ** 2 : num * 3); } |
Code Explanation
This solution uses the .map() method, a higher-order function that creates a new array by calling a provided function on every element in the input array. For each number, it checks if it’s even (num % 2 === 0). If true, it squares the number (num ** 2); if false, it triples the number (num * 3). This approach does not alter the original array and adheres to the specified transformation rules.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question evaluates the candidate’s ability to work with arrays and understand higher-order functions in JavaScript. It tests their knowledge of array manipulation methods and conditional logic, crucial for processing and transforming data in web applications. |
5. Implementing a Debounce Function
| Task | Write a debounce function debounce that takes a function and a delay time in milliseconds as arguments. The returned function should only execute the original function after waiting for the specified delay time since the last call. If the returned function is called again before the delay has elapsed, it resets the delay timer. |
| Input Format |
|
| Constraints |
|
| Output Format | The debounced function does not return a specific output but controls the execution timing of the input function. |
| Sample Input | Assuming logMessage is a function that logs a message to the console: const debouncedLogMessage = debounce(logMessage, 2000); |
| Output | The logMessage function is called only once if debouncedLogMessage is triggered multiple times within 2000 milliseconds. |
Suggested Answer
| function debounce(func, delay) {
let timerId; return function(…args) { clearTimeout(timerId); timerId = setTimeout(() => { func.apply(this, args); }, delay); }; } |
Code Explanation
This debounce function creates a closure around a timerId variable. When the returned function is called, it clears any existing timeout (using clearTimeout(timerId)) to ensure that previous calls do not trigger the function execution. It then sets a new timeout (setTimeout(…)) with the delay specified.
If the function is called again before the delay period expires, the timeout is cleared and reset, ensuring that the original function is only called once per delay period after the last invocation. The use of …args allows the debounced function to accept and apply any number of arguments to the original function.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s understanding of advanced JavaScript concepts such as closures, timing events, and function manipulation. It tests their ability to optimize application performance and enhance user experience by controlling the rate of function executions. |
6. Deep Cloning Objects
| Task | Implement a function deepClone that takes an object as input and returns a deep copy of that object. The returned object must be a completely new object that shares no references with the original object. Ensure that the function can handle nested objects. |
| Input Format | An object that may contain primitive values, arrays, or nested objects. |
| Constraints |
|
| Output Format | A new object that is a deep clone of the input object. |
| Sample Input | const original = { a: 1, b: { c: 2 } }; |
| Output | A new object that replicates the structure and values of original but does not share any references. |
Suggested Answer
| function deepClone(obj, hash = new WeakMap()) {
if (obj === null || typeof obj !== ‘object’) return obj; if (hash.has(obj)) return hash.get(obj); // Handle circular references let result = Array.isArray(obj) ? [] : {}; hash.set(obj, result); for (let key in obj) { if (obj.hasOwnProperty(key)) { result[key] = deepClone(obj[key], hash); } } return result; } |
Code Explanation
The deepClone function checks if the input is null or not an object (base case), in which case it simply returns the input. For objects and arrays, it creates a new empty object or array respectively. It uses a WeakMap to keep track of references and handle circular references without causing infinite loops.
The function iterates over the input object’s properties, recursively cloning each property. This ensures that even deeply nested objects are cloned properly, with no shared references between the original and the clone.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question examines the candidate’s ability to understand and implement complex algorithms, specifically deep cloning, which is a common requirement in JavaScript development for duplicating objects without shared references. It also tests their knowledge of handling edge cases, such as circular references and special object types. |
7. Handling Promise.all Failures Gracefully
| Task | Write a function fetchDataWithFallback that takes an array of URLs as input. It should attempt to fetch data from each URL using fetch and return an array of results. If any request fails, the function should return ‘Error’ for that specific request without stopping the execution of other requests. Use Promise.allSettled to implement this behavior. |
| Input Format | An array of strings, where each string is a URL from which data needs to be fetched. |
| Constraints |
|
| Output Format | An array containing the results of each fetch operation. For successful fetches, include the JSON-parsed data. For failed fetches, include the string ‘Error’. |
| Sample Input | const urls = [‘https://api.example.com/data1’, ‘https://api.example.com/data2’]; |
| Output | Assuming the first URL fetches successfully and the second fails, the output could be:
[{ “data”: “Data from api.example.com/data1” }, ‘Error’] |
Suggested Answer
| async function fetchDataWithFallback(urls) {
const fetchPromises = urls.map(url => fetch(url).then(response => response.json()).catch(() => ‘Error’) ); const results = await Promise.allSettled(fetchPromises); return results.map(result => result.status === ‘fulfilled’ ? result.value : ‘Error’); } |
Code Explanation
This solution maps each URL to a fetch operation that either resolves to the JSON-parsed data or catches any errors and resolves to ‘Error’. Promise.allSettled is then used to wait for all these operations to complete, regardless of whether they fulfill or reject.
The final array of results is constructed by mapping over the settled promises, checking the status of each, and either returning the fetched data or ‘Error’ for each operation.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question gauges the candidate’s understanding of handling multiple asynchronous operations in JavaScript, specifically their ability to use Promise.allSettled for robust error handling. It tests the developer’s skills in writing fault-tolerant code that can manage partial failures, an essential capability for building resilient web applications. |
8. Optimizing Search in a Large Dataset
| Task | Implement a function efficientSearch that takes an array of objects and a search term. The function should return a new array containing only the objects where the name property matches the search term. Assume the dataset is very large, and optimize the function for performance. |
| Input Format |
|
| Constraints |
|
| Output Format | An array of objects that match the search term. |
| Sample Input | const dataset = [{ name: ‘John Doe’ }, { name: ‘Jane Doe’ }, { name: ‘Jim Smith’ }];
const searchTerm = ‘jane’; |
| Output | [{ name: ‘Jane Doe’ }] |
Suggested Answer
| function efficientSearch(dataset, searchTerm) {
const lowerCaseTerm = searchTerm.toLowerCase(); return dataset.filter(item => item.name.toLowerCase().includes(lowerCaseTerm)); } |
Code Explanation
This function first converts the search term to lowercase to ensure case-insensitive search. It then uses the filter method to create a new array containing only the objects whose name property, is also converted to lowercase, including the search term.
This approach is optimized by minimizing the number of operations performed within the filter, crucial for maintaining performance with large datasets.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s ability to implement efficient algorithms for searching within large datasets, focusing on performance optimization and the handling of common use cases such as case-insensitive matching. It tests the developer’s understanding of JavaScript’s array manipulation methods and their ability to write clean, efficient code suitable for processing large amounts of data. |
9. Handling Time Zones in Date Manipulations
| Task | Write a function convertToTimeZone that takes a date object and a time zone string as input and returns a new date object representing the same moment in the specified time zone. |
| Input Format |
|
| Constraints |
|
| Output Format | A new Date object adjusted to the specified time zone. |
| Sample Input | const date = new Date(‘2023-01-01T12:00:00Z’);
const timeZone = ‘America/New_York’; |
| Output | A Date object representing January 1, 2023, 07:00:00 in “America/New_York” time zone, considering the time difference and daylight saving time if applicable. |
Suggested Answer
| function convertToTimeZone(date, timeZone) {
const timeZoneOffset = new Intl.DateTimeFormat(‘en-US’, { timeZone, hour12: false, hour: ‘2-digit’, minute: ‘2-digit’, second: ‘2-digit’, }).formatToParts(date).reduce((acc, part) => { if (part.type === ‘hour’) { acc.hours = part.value; } else if (part.type === ‘minute’) { acc.minutes = part.value; } else if (part.type === ‘second’) { acc.seconds = part.value; } return acc; }, {}); const localDate = new Date(date.toLocaleString(‘en-US’, {timeZone})); localDate.setHours(timeZoneOffset.hours, timeZoneOffset.minutes, timeZoneOffset.seconds); return localDate; } |
Code Explanation
This solution utilizes the Intl.DateTimeFormat object to format the input date into the target time zone, extracting the hours, minutes, and seconds that correspond to that time zone. It then creates a new Date object based on the local time representation of the input date in the target time zone.
This approach ensures that the returned Date object represents the same moment in time as the input date but is adjusted for the specified time zone.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s ability to manipulate and format dates in JavaScript, taking into account different time zones and daylight saving time. It highlights their proficiency with advanced date manipulation techniques and their understanding of internationalization features in JavaScript, crucial for developing applications that require handling dates and times across multiple regions. |
10. Creating a Custom Filter Function
| Task | Implement a custom function customFilter that mimics the behavior of the JavaScript array method .filter(). The function should take an array and a callback function as arguments. The callback function will be applied to each element of the array, and customFilter should return a new array consisting of elements for which the callback function returns true. |
| Input Format |
|
| Constraints |
|
| Output Format | An array containing only the elements for which the callback function returned true. |
| Sample Input | const numbers = [1, 2, 3, 4, 5];
const isEven = number => number % 2 === 0; |
| Output | [2, 4] |
Suggested Answer
| function customFilter(array, callback) {
const filteredArray = []; for (let i = 0; i < array.length; i++) { if (callback(array[i])) { filteredArray.push(array[i]); } } return filteredArray; } |
Code Explanation
This implementation iterates over each element of the input array using a for loop. For each element, it calls the provided callback function, passing the current element as an argument.
If the callback function returns true, indicating that the current element meets the specified condition, the element is added to filteredArray. After iterating through all elements, filteredArray is returned, containing only those elements for which the callback returned true.
| Common Mistakes to Watch Out For |
|
| Follow-ups |
|
| What the question tests? | This question assesses the candidate’s understanding of fundamental JavaScript concepts such as array manipulation, callback functions, and creating custom implementations of built-in methods. It evaluates their ability to work with arrays and functions, demonstrating proficiency in applying functional programming techniques in JavaScript. |
Conclusion
Selecting the right JavaScript interview questions is important in hiring skilled full software developers. This article highlights the importance of curating the right JavaScript interview questions to identify the best software development talent.
Through a diverse range of JavaScript interview questions, from understanding basic concepts to tackling advanced challenges, we’ve demonstrated the significance of assessing candidates’ problem-solving abilities, coding proficiency, and their understanding of JavaScript’s nuanced aspects.
Whether you’re looking to refine your interview process or enhance the quality of your software development hires, Interview Zen provides the tools and resources necessary for success.
We encourage hiring managers and technical recruiters to explore Interview Zen for more resources and support in conducting effective technical interviews. With the right tools and questions, you can enhance your hiring process, ensuring that you identify and attract the best software development talent.
Explore Interview Zen today and take the first step towards transforming your technical assessment interviews into a streamlined, insightful process.